Разработка графического интерфейса (UI – user interface) в приложениях для Android – это неотъемлемый этап разработки. UI позволяет взаимодействовать с пользователем и предоставляет ему доступ к функциональности приложения через кнопки, картинки, текстовые поля, всплывающие уведомления и так далее. Давайте узнаем, как создать интерфейс для Android-приложения.
Содержание:

XML-файлы разметки интерфейса
Для создания UI Android используется XML-разметка. XML-файлы содержат описания компонентов интерфейса, их расположение и структуру. Где располагаются файлы разметки графического интерфейса? По пути название проекта -> app -> src -> main -> res -> layout.
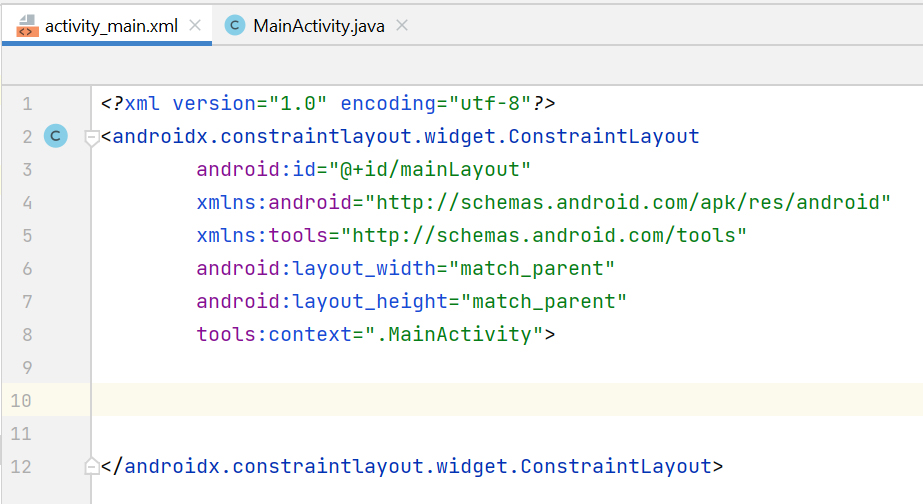
Когда вы создаёте новую Activity, среда разработки заботливо заносит её в файл AndroidManifest, а также создаёт для вас Java-класс и XML-файл разметки интерфейса этой новой Activity. Заглянем же в сгенерированный IntelliJ IDEA файл activity.xml:

То, что объявляется между треугольными скобками – это теги. В первом теге можно увидеть версию xml (1.0) и кодировку (utf-8). Дальше идёт некий элемент ConstraintLayout. Во 2-ой строчке расположен его открывающий тег, а в 12-ой – закрывающий. Между ними можно обнаружить параметры этого компонента – от 3-ей до 8-ой строки. Затем следует несколько пустых строк. В это место можно располагать другие компоненты. Да, именно так: мы столкнулись с контейнером ConstraintLayout, в который можно класть другие графические компоненты.
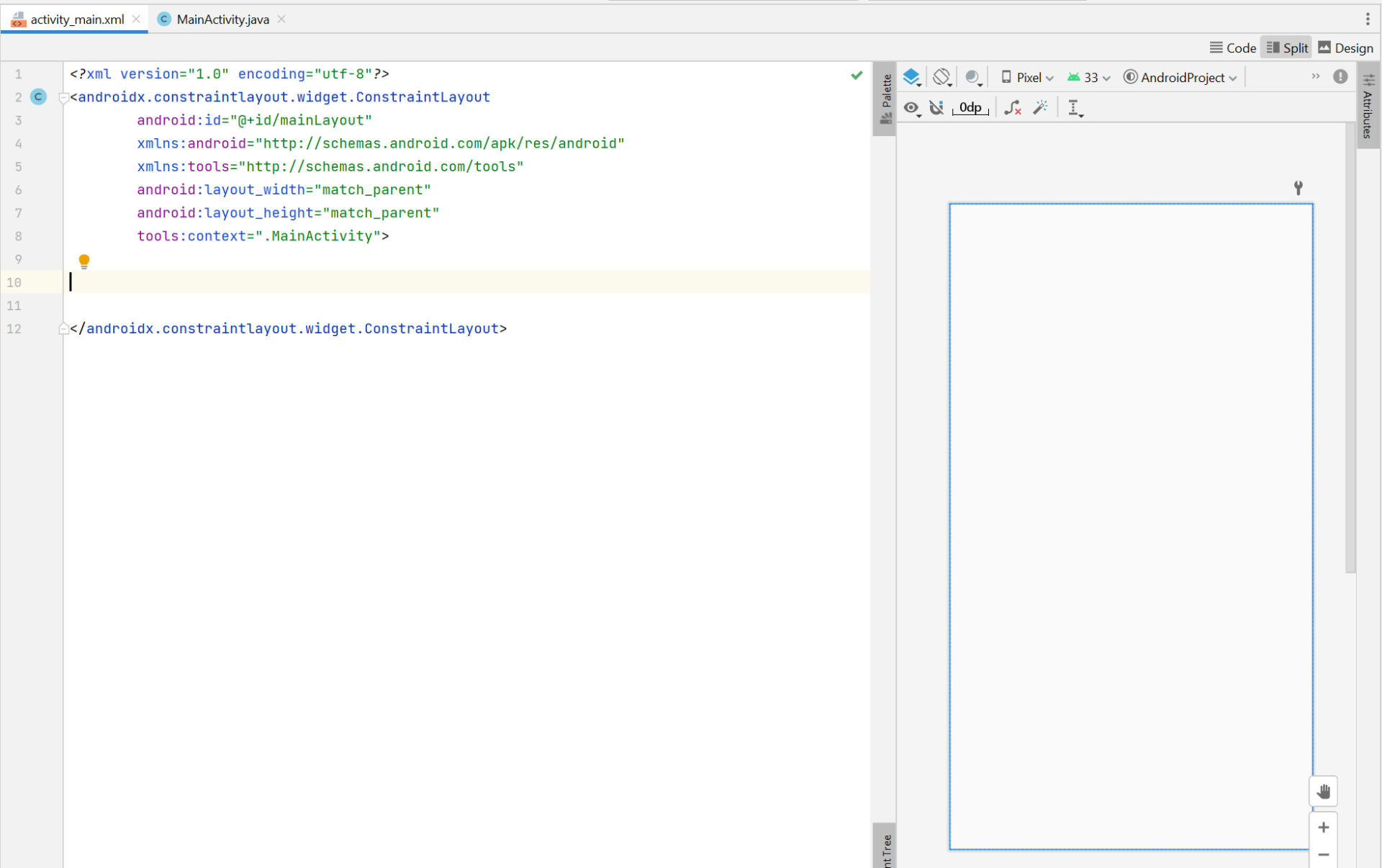
Именно в таком формате хранятся макеты пользовательского интерфейса. Для удобного редактирования в IntelliJ IDEA, равно как и в Android Studio, предусмотрена одновременная разработка в коде и на макете. Это позволяет видеть изменения, как если бы они были на экране телефона. Вообще, для разных версий Android API компоненты изменяют свой внешний вид, а порой и возможности.

Различные Layout – способы расположения компонентов
Прежде, чем мы начнём использовать отдельные графические компоненты, очень важно познакомиться со способами их расположения (Layout). Это контейнеры, в которые можно класть другие компоненты. Эти контейнеры решают, как размещать элементы интерфейса в мобильном приложении: в одном и том же месте, друг за дружкой по вертикали, по горизонтали, относительно друг друга и так далее.
В Android есть разные виды Layout. Кратко рассмотрим парочку из них.
LinearLayout располагает компоненты в одной из двух ориентаций: горизонтальной или вертикальной. Это простой и часто используемый макет для создания простых интерфейсов.
RelativeLayout позволяет размещать компоненты относительно друг друга или относительно родительского контейнера.
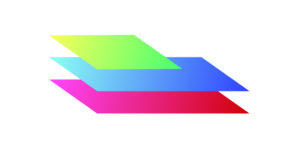
FrameLayout представляет собой простой макет, который размещает компоненты внутри себя как слои. Это удобно, когда нужно отобразить компоненты поверх друг друга.
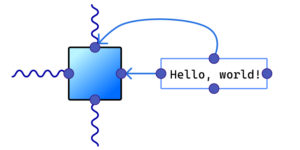
ConstraintLayout – это действительно очень мощный макет, который позволяет создавать сложные и адаптивные интерфейсы с помощью ограничений (constraints). Вы определяете, какие компоненты связаны друг с другом, и система автоматически вычисляет их положение на экране.
GridLayout размещает компоненты в виде сетки с заданным числом строк и столбцов. Этот макет полезен для создания сеточных интерфейсов, где компоненты выравниваются в рядах и колонках.
Я использую только ConstraintLayout (чаще всего) и LinearLayout. ConstraintLayout – это моя база, позволяющая располагать элементы на экране, задавая определённые ограничения. Для этого создаются связи с другими компонентами или с экраном. ConstraintLayout практически всегда позволяет добиться желаемого результата.
Однако иногда приходится прибегнуть и к LinearLayout. Это происходит, когда нужно реализовать заполнение пространства компонентами в процентном отношении. Например, если я хочу расположить вверху экрана кнопку, а всё оставшееся пространство предоставить для компонента с картинкой. Или для двух картинок 50% на 50%.
Графические компоненты
Ура, мы дошли до самих компонентов пользовательского интерфейса. Теперь мы будем создавать кнопки, картинки, текстовые поля и прочие радости жизни. Кстати, помимо базовых компонентов, Android позволяет использовать его широкие встроенные возможности.
Итак, какие же есть графические компоненты, или, иначе говоря, виджеты для Android? Достаточно много. Более того, программисты народ щедрый, поэтому они делятся собственноручно написанными графическими компонентами в интернете. Так что нам остаётся рассмотреть только базовые элементы интерфейса, а уж с многочисленными вариациями можно оперировать аналогично.
Кнопка
С кнопками всё просто – это элемент, на который пользователь может нажать. Если ввести компонент Button в XML-разметку, вот как будет выглядеть кнопка:
|
1 2 3 4 5 |
<Button android:id="@+id/myButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Нажми меня"/> |

Текст
Чтобы вывести текст, следует использовать компонент TextView.
|
1 2 3 4 5 6 7 |
<TextView android:id="@+id/myText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Beauty of Java for Android" android:textSize="18sp" android:textColor="#000000"/> |

Поле для ввода
Пользователь сможет ввести текст в приложении, если вы разместите поле для ввода EditText. Введённый пользователем текст можно будет считывать в программе.
|
1 2 3 4 5 6 |
<EditText android:id="@+id/myEditText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Введённый текст" android:ems="10"/> |

Изображение
Для вывода изображения ImageView на экран нужно указать местоположение картинки. Для картинок отводится специальная папка в Android-проекте – drawable. Её можно найти по пути Название проекта -> app -> src -> main -> res -> drawable.
|
1 2 3 4 5 |
<ImageView android:id="@+id/myImage" android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/dragon"/> |

Переключатель
Переключатель Switch позволяет создать кнопку с двумя состояниями: ВКЛ и ВЫКЛ.
|
1 2 3 4 5 6 |
<Switch android:id="@+id/mySwitch" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Электричество" android:checked="false"/> |

Флажок
Флажок, который вообще редко называют флажком, в Android представляется компонентом CheckBox. Он может быть checked либо unchecked.
|
1 2 3 4 5 6 |
<CheckBox android:id="@+id/myCheckBox" android:layout_width="230dp" android:layout_height="wrap_content" android:text="Я не прочитал лицензионное соглашение, но я согласен с его условиями" android:checked="false"/> |

Размеры компонентов
Указывать, каких размеров следует придерживаться компонентам, можно несколькими способами. Во-первых, можно указать точное число в какой-либо единице измерения. Во-вторых, можно задать размер относительно родительского контейнера или содержимого. Например, если вместо размера записать wrap_content, то компонент примет минимально возможный размер, которого хватит его содержимому. Если же вписать match_parent, тогда компонент растянется на весь размер родительского контейнера (например, на весь экран).
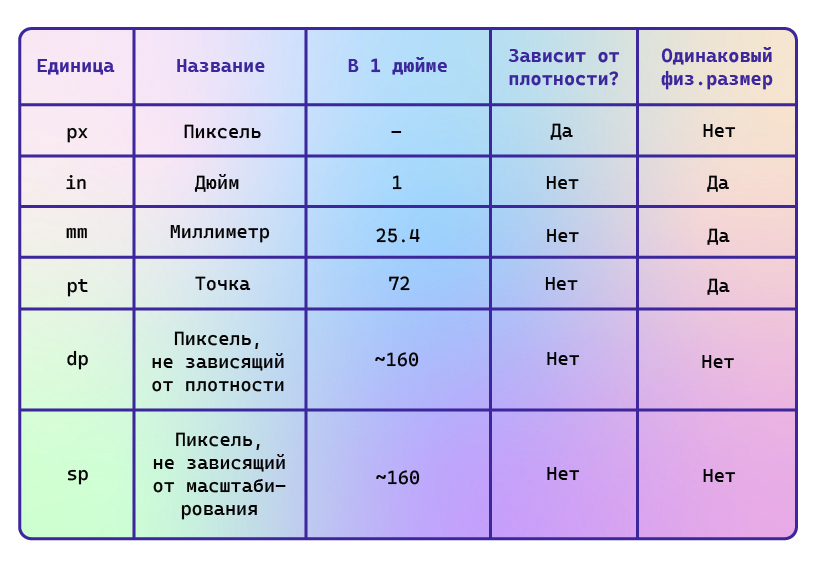
Вероятно, вы заметили неизвестную величину в параметрах android:layout_width или android:layout_height. Она пишется как dp. Сейчас выясним, какие есть величины для указания размеров компонентов и какими лучше пользоваться.
- px (пиксели, Pixel) – это абсолютные единицы измерения, которые представляют фактические пиксели на экране устройства. Использование px не рекомендуется для размеров, так как оно не масштабируется на разных устройствах с разными плотностями пикселей.
- dp или dip (плотностно-независимые пиксели, Density-independent Pixel) – это рекомендуемая единица измерения для размеров компонентов. Они автоматически масштабируются в зависимости от плотности пикселей устройства, что делает интерфейс более универсальным. 1 dp примерно cоответствует одному пикселю на устройстве с плотностью экрана 160 точек на дюйм.
- sp (масштабируемые пиксели, Scalable Pixel) – эти единицы измерения предназначены для размеров текста и автоматически масштабируются в соответствии с настройками размера шрифта пользователя.
Наглядно схожесть и разницу между разными единицами измерения можно проследить на таблице:

Эта статья позволит новичкам в Android-разработке понять основы создания интерфейса и начать разрабатывать свои собственные приложения. После создания макета интерфейса можно будет обращаться к графическим компонентам из Java-кода.
Помните, что практика играет большую роль в освоении программирования, поэтому не стесняйтесь экспериментировать с графическими компонентами и их параметрами в проектах (желательно не в рабочих).






Уведомление: Запросы к API из Android
Уведомление: Как добавить музыку и звуки в приложение Android